VSCode插件推荐2
前言
众所可能不周知,经过了很长时间的磨合,我已经变成了VSCode的形状。
这玩意儿用起来实在是太爽,轻量级、速度快,插件多到爆炸,想干什么都能找到对应的工具。而且界面还特别清爽,主题随便换,实在不满意甚至能DIY,想怎么折腾就怎么折腾,完全符合我的审美。
拿我自己来说,作为一名计算机专业的大学牲,我有无数的专业课需要实操,Cpp、Java、Python、Web前端、数据库、计网,除此之外,我自己还在学习C#。虽然对我来说都不难,但多的让人头大。
很多人学Cpp时下载DevC++、Clion,学Java时下载IDEA,学Python时又下PyCharm,学数据库时又下SqlServer、下navicat,学前端时又下WebStorm,想写C#还要下Visual Studio。先不说运行时的效率,就光这些“大块头”就要把存储空间占满了,动辄十几几十个G,没一个省油的灯,况且对于我们学习学校的课程来说,完全用不到这么专业的IDE。
我从大学刚刚开始就接触了VSCode,之后也一直在用(中途用过一次VS2022,每次打开都要把我的内存占满,最后直接卸载了)。学习C语言和算法时我安装C/Cpp的插件,学Java时我安装Java语言的插件,学数据库时我安装数据库插件用VSCode连接数据库,学习使用git时我用VSCode的终端就能打开bash,还能通过插件连接github储存库进行一键式的版本管理,什么东西都是即安即用,最多配个环境。
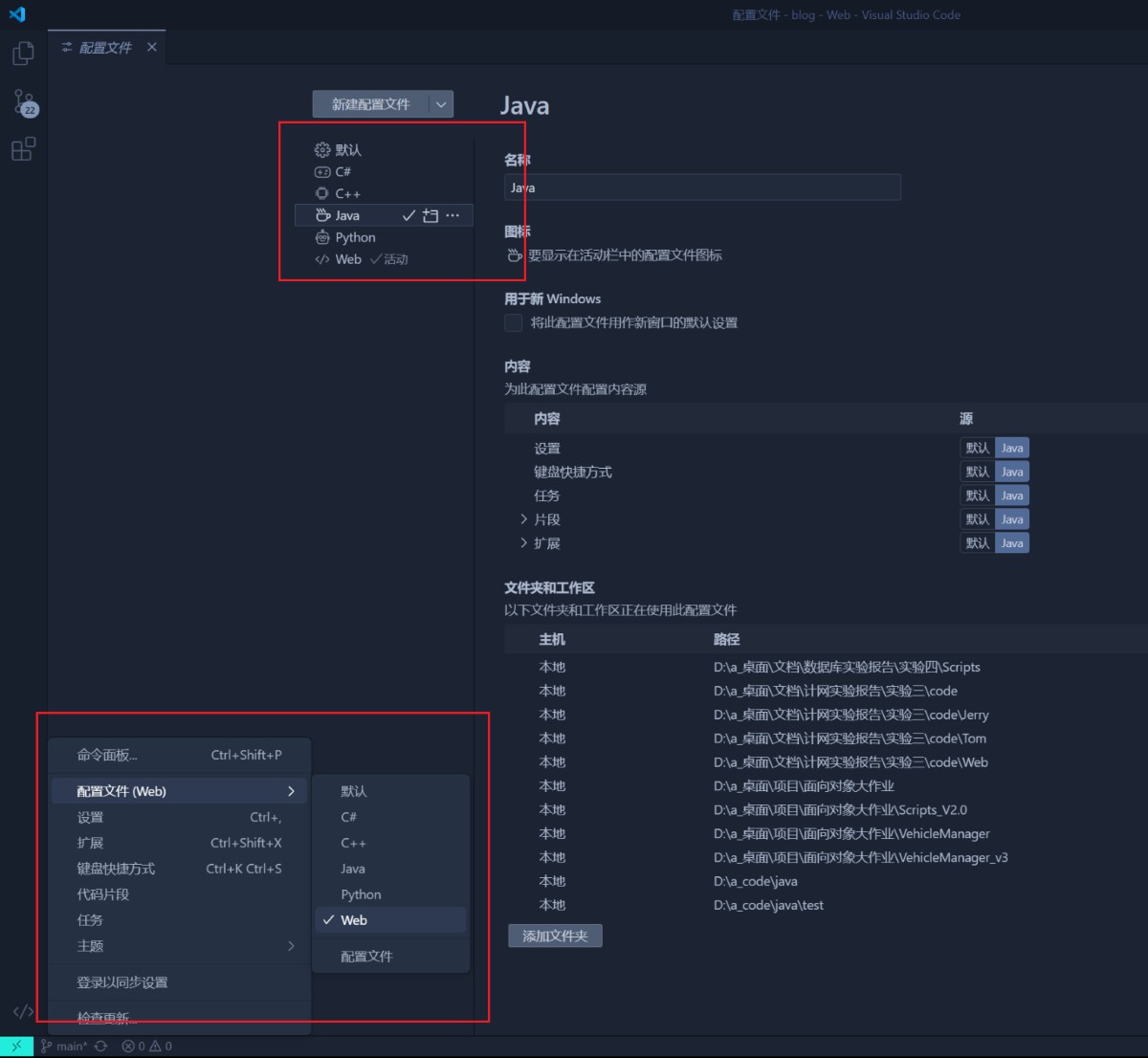
有同学要问了老师老师你安这么多插件VSCode不也会超负荷的吗?当然不会。VSCode独特的配置文件可以将不同配置文件中的插件与设置隔离起来,哪个文件夹用哪个配置文件,就会加载对应的插件,完全不用担心插件太多太杂。

总之,真的十分推荐VSCode!这次将再次推荐一些好用的插件 ->>>
功能篇
any-rule
你要的“正则”都在这!

Any-rule 是一款正则表达式插件,旨在帮助开发者快速生成和使用正则表达式。它内置了大量常用的正则表达式模板,覆盖了多种常见场景,如匹配邮箱、URL、手机号等。
主要功能
- 常用正则表达式模板:
- 提供丰富的正则表达式模板,涵盖邮箱、URL、IP地址、手机号、身份证号等常见需求。
- 快速生成正则表达式:
- 通过快捷键或命令面板,快速生成所需的正则表达式。
- 自定义正则表达式:
- 支持自定义正则表达式模板,满足个性化需求。
- 实时测试:
- 提供实时测试功能,可在编辑器中直接测试正则表达式的匹配效果。
使用方法
- 通过命令面板:
- 打开命令面板(快捷键
Ctrl+Shift+P)。 - 输入 “Any-rule” 并选择相应模板。
- 打开命令面板(快捷键
- 通过快捷键:
- 使用快捷键
Ctrl+Alt+R打开 Any-rule 菜单,选择所需正则表达式。
- 使用快捷键
- 自定义模板:
- 在设置中配置自定义正则表达式模板。
Any-rule 插件简化了正则表达式的生成和使用,适合需要频繁处理正则表达式的开发者。通过内置模板和自定义功能,能显著提升开发效率。
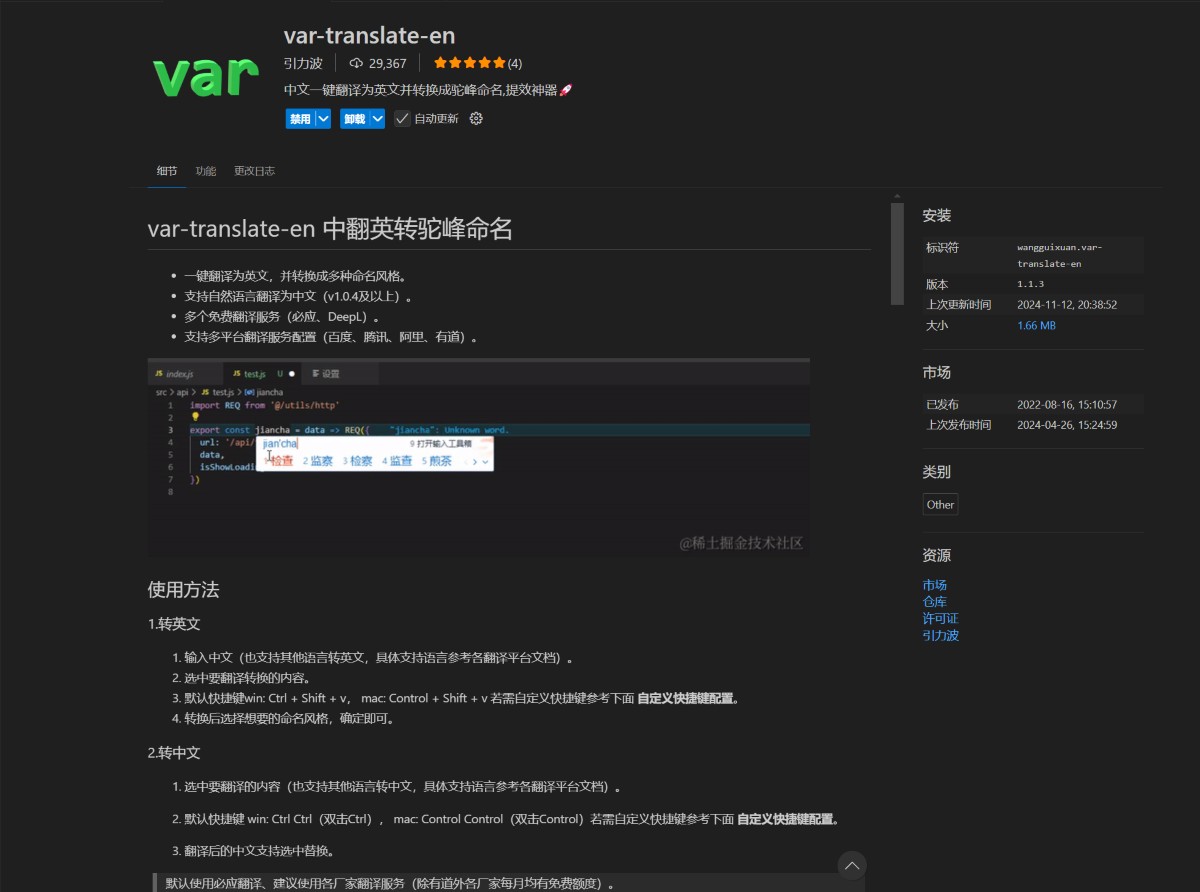
var-translate-en
中文一键翻译为英文并转换成驼峰命名,提效神器🚀

Var-Translate-EN 是一款变量命名辅助工具 + 翻译工具,主要用于将中文变量名翻译为英文,且支持中英互译,帮助开发者编写更规范的代码并解决不认识的生词。它特别适合在需要中英互相转换的场景中使用,比如处理英文注释或中文命名的遗留代码。
主要功能
- 中文变量名翻译:
- 将中文变量名自动翻译为英文,支持驼峰命名、下划线命名等多种格式。
- 多种命名风格:
- 支持多种命名风格,如驼峰式(camelCase)、下划线式(snake_case)、常量式(UPPER_CASE)等。
- 批量翻译:
- 支持批量翻译选中的多个变量名,提升效率。
- 自定义词典:
- 允许用户添加自定义翻译词典,满足特定领域或项目的需求。
- 实时预览:
- 在翻译时提供实时预览功能,方便开发者确认翻译结果。
使用方法
- 选中变量名:
- 在代码中选中需要翻译的中文变量名。
- 调用插件:
- 右键点击选中的变量名,选择 Var-Translate-EN 选项。
- 或者使用快捷键(默认快捷键为
Ctrl+Alt+T)。
- 选择命名风格:
- 在弹出的选项中选择所需的命名风格(如驼峰式、下划线式等)。
- 确认翻译:
- 插件会自动将中文变量名翻译为英文,并替换到代码中。
自定义词典
- 打开 VSCode 设置(
Ctrl+,)。 - 搜索 “Var-Translate-EN”。
- 在配置中添加自定义词典,例如:
1 | "var-translate-en.customDictionary": { |
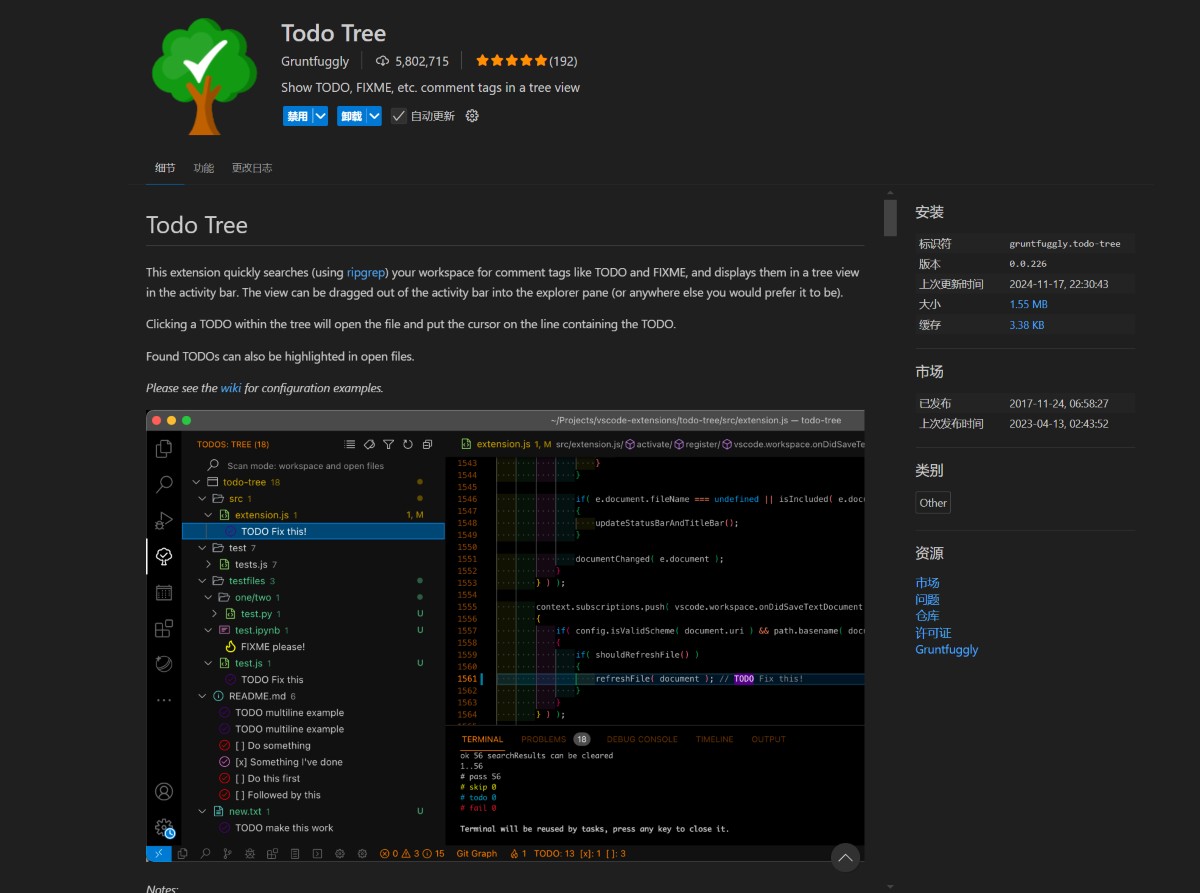
Todo Tree
方便的查找与修改TODO、BUG、TEST等指令

Todo Tree 是一款任务管理插件,用于快速查找和整理代码中的注释标签(如 TODO、FIXME 等)。它能够将散落在代码中的任务注释集中展示在一个树形结构中,方便开发者管理和跟踪任务进度。
主要功能
- 注释标签高亮:
- 自动高亮代码中的注释标签(如
TODO、FIXME、NOTE等)。
- 自动高亮代码中的注释标签(如
- 任务树形结构:
- 将代码中的所有任务注释以树形结构展示在侧边栏中,方便查看和管理。
- 快速跳转:
- 点击树形结构中的任务,可以快速跳转到对应的代码位置。
- 自定义标签:
- 支持自定义注释标签,满足不同项目的需求。
- 过滤和搜索:
- 支持按标签、文件路径等条件过滤任务,快速定位目标。
- 多工作区支持:
- 支持同时管理多个工作区中的任务注释。
使用方法
- 查看任务树:
- 安装插件后,左侧活动栏会显示一个树形图标,点击即可打开 Todo Tree 面板。
- 添加注释标签:
- 在代码中添加注释标签,例如:
1 | // TODO: 优化性能 |
- 高亮显示:
- 插件会自动高亮这些注释标签,并在 Todo Tree 面板中展示。
- 快速跳转:
- 点击 Todo Tree 面板中的任务,可以直接跳转到对应的代码位置。
- 自定义标签:
- 在设置中配置自定义标签,例如:
1 | "todo-tree.general.tags": [ |
- 过滤任务:
- 在 Todo Tree 面板的搜索框中输入关键字,可以按标签、文件路径等条件过滤任务。
Todo Tree 是一款非常实用的任务管理插件,特别适合需要跟踪和管理代码中任务注释的开发者。它通过树形结构集中展示任务,支持自定义标签和高亮颜色,能够显著提升代码维护效率。如果你经常使用 TODO、FIXME 等注释标签,这款插件会是一个很好的助手。
数据库天团:
vscode-database & Prettier SQL VSCode & MySQL

当你看到别人用他们的IDEA、VS轻松地连接到数据库并随意操作也不用羡慕!VSCode也有独特的数据库插件:
vscode-database
vscode-database 是一款数据库管理插件,支持直接在 VSCode 中连接、查询和管理多种数据库(如 MySQL、PostgreSQL、SQLite、Redis 等)。它集成了数据库连接、SQL 查询、数据编辑、表结构管理等功能,适合开发者在编写代码的同时直接操作数据库。
主要功能
- 多数据库支持:
- 支持多种常见数据库,包括
MySQL、PostgreSQL、SQLite、Redis、MongoDB等。
- 支持多种常见数据库,包括
- 数据库连接管理:
- 提供直观的界面管理数据库连接,支持保存连接配置。
- SQL 查询与执行:
- 支持编写和执行 SQL 查询,并查看查询结果。
- 数据编辑:
- 可以直接在插件中编辑数据库表中的数据。
- 表结构管理:
- 支持查看和修改表结构(如添加、删除、修改字段)。
- 查询历史:
- 自动保存 SQL 查询历史,方便快速复用。
- 数据导出:
- 支持将查询结果导出为 CSV、JSON 等格式。
- 智能提示:
- 提供 SQL 语法高亮和智能提示,提升编写效率。
Prettier SQL VSCode
Prettier SQL 是一款 SQL 语言格式化工具,基于 Prettier 生态开发。它专注于对 SQL 代码进行自动格式化,帮助开发者保持代码风格的一致性,提升代码的可读性和维护性。
主要功能
- SQL 代码格式化:
- 自动格式化 SQL 代码,支持常见的 SQL 语法(如
SELECT、INSERT、UPDATE、DELETE等)。
- 自动格式化 SQL 代码,支持常见的 SQL 语法(如
- 支持多种 SQL 方言:
- 支持多种 SQL 方言,包括 MySQL、PostgreSQL、SQL Server、SQLite 等。
- 与 Prettier 集成:
- 作为 Prettier 的插件,可以与 Prettier 的其他功能(如 JavaScript、TypeScript 格式化)无缝集成。
- 配置文件支持:
- 支持通过
.prettierrc配置文件自定义格式化规则。
- 支持通过
- 快捷键格式化:
- 支持通过快捷键快速格式化 SQL 代码。
- 保存时自动格式化:
- 支持在保存文件时自动格式化 SQL 代码。
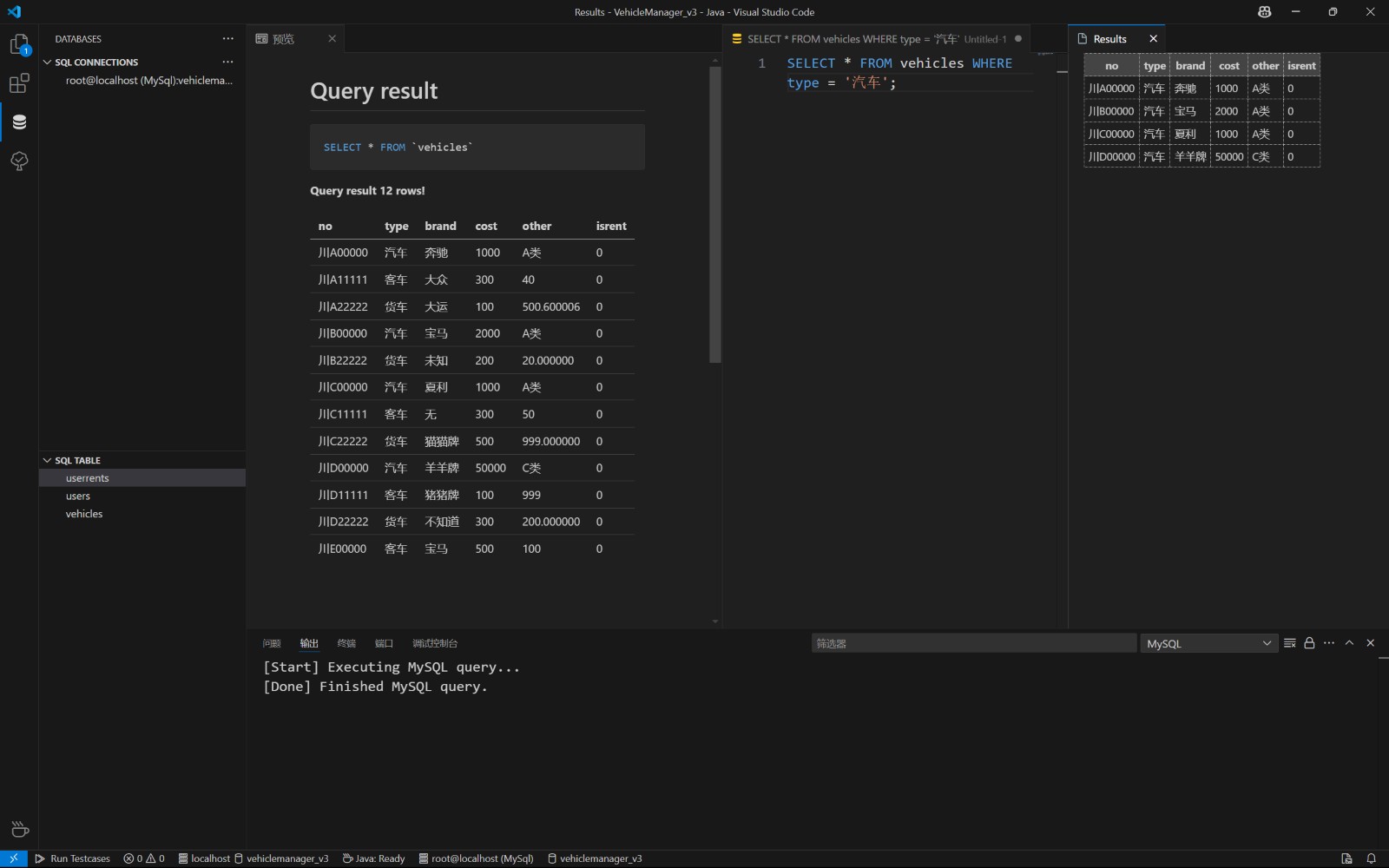
MySQL
MySQL 插件是一款数据库管理工具,专门用于连接、查询和管理 MySQL 数据库。它提供了直观的界面和强大的功能,使开发者能够直接在 VSCode 中操作数据库,而无需切换到其他数据库管理工具。
主要功能
- 数据库连接管理:
- 支持连接本地或远程的 MySQL 数据库。
- 支持多数据库连接配置。
- SQL 查询与执行:
- 提供 SQL 编辑器,支持语法高亮、自动补全和代码格式化。
- 可以直接在 VSCode 中编写和执行 SQL 查询。
- 数据表管理:
- 查看和编辑数据库中的表结构。
- 支持表数据的增删改查(CRUD)操作。
- 查询结果展示:
- 以表格形式展示查询结果,支持排序、筛选和导出数据。
- 数据库对象浏览:
- 浏览数据库中的表、视图、存储过程、函数等对象。
- 事务支持:
- 支持事务操作,可以提交或回滚事务。
- 导出与导入:
- 支持将查询结果或表数据导出为 CSV、JSON 等格式。
- 支持导入外部数据到数据库中。

当然,不止MySQL,如果你用到如Redis、MogoDB等其他数据库,也可以下载对应的插件使用。

美化篇
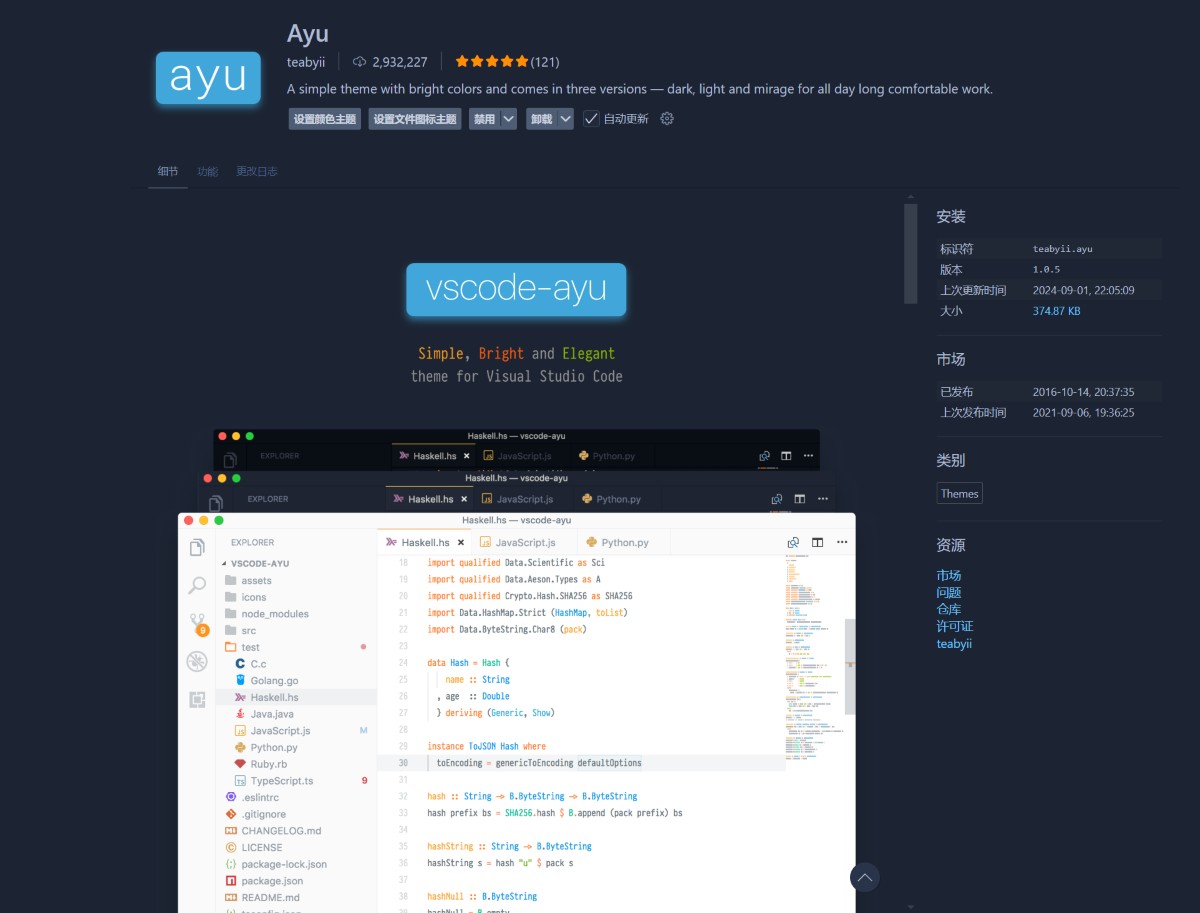
Ayu
巨好看的深色主题

Ayu 是一款非常受欢迎的代码编辑器主题插件,以其简洁、现代的设计风格和舒适的视觉体验而闻名。Ayu 提供了多种配色方案(如亮色、暗色和幻影色),适合不同开发者的审美偏好和工作环境。
(ps:个人觉得Ayu Dark最好看!)
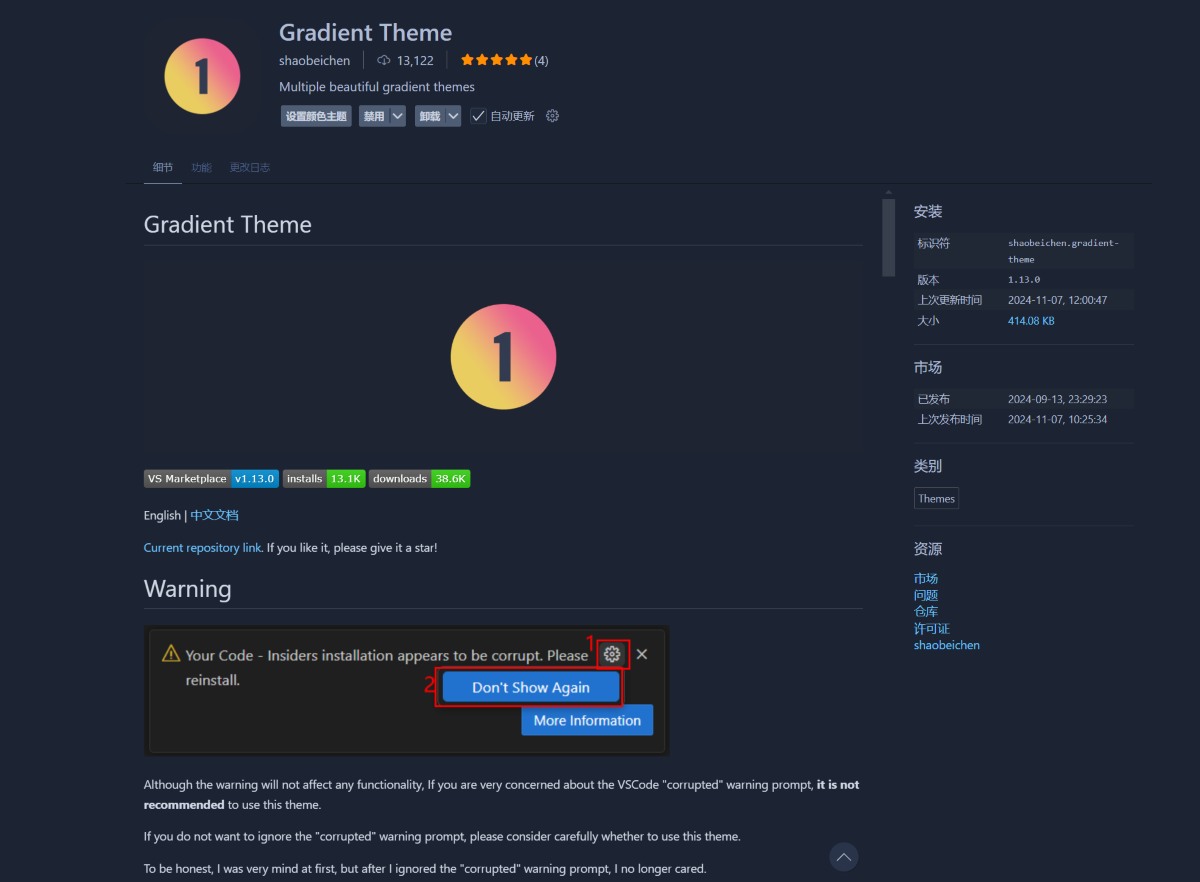
Gradient Theme
无敌好看的渐变代码主题

Gradient Theme 是一款主题插件,以其渐变色设计和现代风格著称。它为代码编辑器提供了独特的视觉体验,通过柔和的渐变色背景和精心设计的语法高亮,使代码更加美观且易于阅读。
Gradient Theme 的渐变色真的超级好看!是我现在仍在用的一款主题,每一种风格都很漂亮,还可以自定义渐变色!使用后别忘了在命令中心打开 Gradient Theme: Enable Gradient 配置!不然不会显示渐变哦。
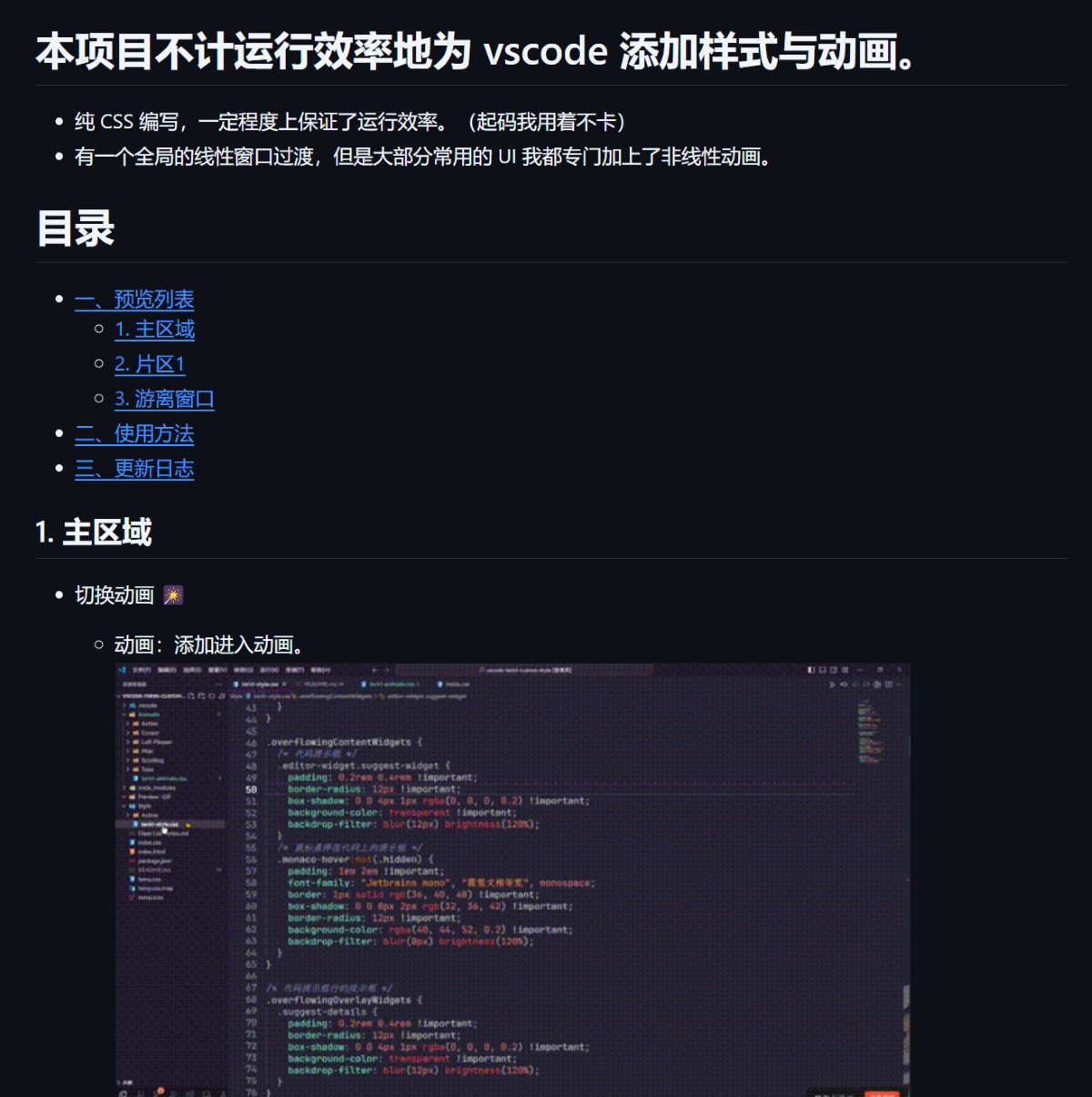
vscode-teriri-custom-style
不计效率地为 vscode 添加样式与动画

重头戏来了!
超级超级棒,超级推荐的一个项目!如果你不局限于主题、背景、特效插件这样的美化,想让你的VSCode变得更加 下炫酷, vscode-teriri-custom-style 可以做到这些!
vscode-teriri-custom-style 是一个为VSCode开发的的自定义样式项目,为开发者提供个性化的编辑器界面和代码高亮方案。该项目通过自定义 CSS 和配置文件,允许用户根据自己的喜好调整 VSCode 的外观和功能,从而提升开发体验。
非线性移动动画与进入动画、毛玻璃与圆角效果、高亮动画、发光字体、光标动画、炫酷的RGB光效、提示窗口动画、资源管理器动画……各种炫酷的效果随意添加,只需要安装 CSS 加载器,例如 Apc Customize UI++ 插件, Custom CSS and JS Loader 等,能加载 CSS 文件就行。

安装好插件后将项目中对应的 CSS 文件导入即可。具体的教程与演示在项目仓库中写的很详细,感兴趣的朋友可以自行查看。
当然,vscode-teriri-custom-style 只是项目作者自行研究的动画效果合辑。只要通过 CSS 加载器插件加载需要的 CSS 文件就可以通过 CSS 做到更多的效果。
JetBrains Rider
就在前段时间,公认的全球最受喜爱,最佳游戏开发IDE JetBrains Rider 对非商业用途的用户开放了免费使用,这无疑是一个超级大的好消息。众所周知 JetBrains 家的IDE无论是 IDEA 、 PyCharm 、 CLion 、 WebStorm 等都受到了广泛开发者的喜爱,虽然并没有用过 JetBrains 的产品,但我相信好评是有目共睹的,于是在了解了 Rider 非商业化免费之后,我也立马下载下来体验了一番。
Rider 是由 JetBrains 开发的一款跨平台集成开发环境(IDE),专为 .NET、C# 和 Unity 开发而设计。它基于 IntelliJ 平台和 ReSharper 技术,提供了强大的代码编辑、调试和重构功能,支持多种 .NET 项目类型,包括 .NET Framework、.NET Core、Mono 和 Unity 项目。
主要特点
- 跨平台支持:
- Rider 支持
Windows、macOS和Linux操作系统,开发者可以在不同平台上无缝切换。
- Rider 支持
- 强大的代码编辑功能:
- 提供语法高亮、代码自动补全、实时错误检测和代码重构功能,帮助开发者高效编写代码。
- 支持超过 2200 种实时代码检查,并提供快速修复建议。。
- Unity 开发支持:
- 作为一个游戏开发者,Rider 对 Unity 的支持让我印象深刻。它能够直接识别 Unity 项目中的脚本,并提供智能提示和调试功能。
- 在 Unity 中编写 C# 脚本时,Rider 的代码补全和重构功能极大地提升了开发效率。此外,它还支持 Unity 的 API 文档快速查看,方便随时查阅。
- 调试与测试:
- Rider 内置的调试器非常强大,支持断点、变量监视、表达式评估等功能。调试 Unity 项目时,它能够与 Unity 编辑器无缝衔接,实时查看游戏状态。
- 丰富的插件生态系统:
- 支持多种插件扩展,包括 Git 版本控制、数据库工具、AI工具等等。
一开始我还觉得编辑器可能对我的开发影响不大,毕竟我已经习惯了用 VSCode 做任何事情。可是用了一段时间 Rider 我才发现它的专业性确实要更加更加强大,无论是代码补全还是对Unity的完美支持都完全秒杀 VSCode 插件的组合式开发环境,更别说 Rider还能完美的支持Unity Shader 的语法了。
相比之下 VSCode 倒像是可以支持各种语言环境的文本编辑器,它的涉猎广泛,但不够深入。 Rider 相比之下至少在 Unity 开发上更加专业。况且 Rider 也有插件系统不是嘛。
所以我觉得我应该重新对待 VSCode ,我不能再过度的依赖它。对于我来说,Unity 开发是我的主要工作,所以我选择使用 Rider 。在学习其他语言或进行其他不需要我涉猎很深的工作时 VSCode 可能仍是最好的选择。
配置推荐
在 Rider 的使用上我或许不是很熟练与专业,但我可以给出我的一些建议。
首先快捷键配置我选择 VSCode 的,毕竟用习惯了。主题我选择用 VSCode Theme 插件,代码字体选用 Consolas ,哪里不像 VSCode 我用着都很别扭哈哈哈。

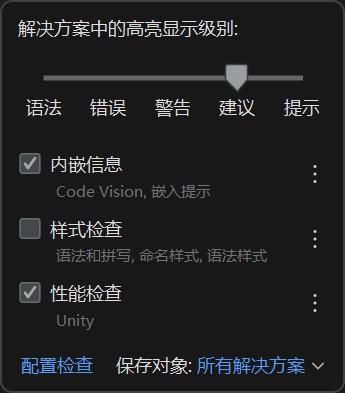
提示级别是这样的,因为我觉得尽管正确的命名与拼写是必要的,但总会有一些特殊情况,编辑器一直提示的话我会觉得很烦,至于规范化的事情自己注意就好了。还有性能检查也是我觉得很棒的一个功能,它可以提示你那些方法或操作的开销比较大或其他,在开发时很有参考意义。
至于其他不错的功能就一起探索吧!
尾声
以上就是我的一些推荐和想说的话,希望能为你带来帮助。如果你有任何推荐的VSCode插件或者独特的使用心得,欢迎在评论区留言分享,让我们一起学习,共同进步!期待在未来的编程道路上,与更多的你相遇,共同书写属于我们的精彩篇章。
—end—




