VSCode插件推荐
前言
在学习编程的过程中,我有幸邂逅并深入使用了多款编译器与集成开发环境(IDE),如经典的Dev-C++,功能强大的Visual Studio(VS),以及专为C/C++和Python等语言设计的CLion,它们各自以其独特的魅力,在不同阶段陪伴并助力了我的学习与成长。
Dev-C++轻量级且易上手,是我初识编程时用的第一款编译器,让我能够快速上手C/C++,打好基础。然而,随着学习的深入与项目规模的扩大和需求的复杂化,我开始意识到其在项目管理、代码补全及调试功能上的局限性。
之后我接触到了VS2022这款IDE,最初相对Dev,我被它的高级感以及全面的开发能力、强大的调试工具和丰富的插件生态系统吸引。在VS的怀抱中,我感受到了前所未有的开发效率与便捷,虽然我学识尚浅,但我了解到无论是在Web开发、桌面应用还是游戏开发,VS都能提供强大的支持。但与此同时,VS的庞大体积与内存和偶尔的复杂配置也让我在追求轻量级与灵活性的项目中感到些许不便。
CLion则以其对C/C++的深入理解和优化,为我提供了更为专业和高效的C/C++开发体验。智能的代码分析、快速重构工具以及无缝的集成调试,都让C/C++项目的开发变得得心应手。然而,对于多语言支持或是特定框架的快速搭建,CLion或许不是最全面的选择。
正是在这样的背景下,我遇到了VSCode。VSCode以其轻量级、跨平台、高度可扩展的特点,迅速成为了我的新宠。它不仅能够提供流畅的代码编辑体验,还通过丰富的插件生态,支持几乎所有主流编程语言及框架,从前端到后端,从Web到移动应用,无所不能。更重要的是,VSCode的启动迅速、界面简洁,让我在快节奏的编程生活中能够保持高效与专注。
因此,今天我想和大家分享一些我在使用VSCode过程中发现的好用插件,这些插件不仅极大地提升了我的开发效率,也让我对VSCode的热爱更加深厚。接下来,就让我们一起探索这些宝藏插件吧!
功能篇
Prettier - Code formatter

Prettier - Code formatter 是一款用于代码格式化的插件,它支持多种编程语言的代码格式化,旨在确保代码风格的一致性。Prettier 提供了一种简单的方法来自动调整代码格式,使其符合一组预定义的规则,从而帮助开发者提高代码的可读性和一致性。以下是关于 Prettier - Code formatter 插件的一些详细介绍:
配置方式:Prettier 的配置可以通过多种方式进行,包括在项目的根目录创建
.prettierrc文件(支持 YML、JSON 等格式),创建.prettier.config.js文件,或者在package.json文件中添加 Prettier 配置属性。这些配置文件允许用户自定义 Prettier 的规则,如缩进大小、是否使用制表符、引号风格等。集成使用:Prettier 可以与多种编辑器和构建工具集成,包括 Visual Studio Code(VSCode)、GitHub Actions 等。在 VSCode 中,Prettier 插件可以在保存文件时自动格式化代码,确保代码风格的一致性。此外,Prettier 还可以与 ESLint 集成,以确保代码不仅格式正确,而且符合一定的编码规范。
角色分工:Prettier 主要负责代码的格式化工作,而 ESLint 则专注于代码质量和风格的检查。通过这种结合使用,开发者可以确保代码既没有语法错误,又具有一致的格式。
配置选项:Prettier 提供了丰富的配置选项,允许用户根据自己的需求调整代码格式化的具体规则。例如,可以设置打印宽度、制表符宽度、是否使用单引号或双引号等。
总的来说,Prettier - Code formatter 是一个强大的工具,它通过自动化代码格式化过程,帮助开发者提高代码的可读性和一致性,是现代软件开发中不可或缺的一部分。
Path Intellisense

Path Intellisense是一个简单但极其实用的VSCode扩展,它能够智能感知并自动补全你在代码中引用的文件路径。这个扩展通过实时提供匹配的路径建议,大大提高了编码效率。以下是该扩展的主要特点和功能:
- 自动补全:一旦你开始键入文件或目录名称,插件会实时提供匹配的路径建议,帮助你快速找到目标文件。
- 忽略配置:你可以通过设置禁用TypeScript和JavaScript的内置路径提示,以便Path Intellisense成为默认的补全源。
- Node包智能感知:配合
npm intellisense插件,可以实现对Node.js包的智能补全。 - 应用场景:适用于任何需要引入文件的场景,如导入模块、读取配置文件等,特别适用于大型项目,其中有很多层级目录和众多文件。
- 项目特点:无论是在当前目录还是其他目录,Path Intellisense都能即时提供准确的路径建议。支持自定义设置,如是否显示隐藏文件、是否添加文件扩展名,以及自动触发下一个建议等功能。此外,它还尊重
tsconfig.json配置,特别是baseUrl选项,无需重复定义。还允许自定义路径映射,方便使用绝对路径或者与webpack的resolve选项搭配使用。
安装与使用方面,你可以在VSCode命令面板中选择“Install Extension”,搜索Path Intellisense进行安装。然后在设置中添加相关配置,即可启用插件。通过GIF图可以看到,在编写代码时,只需敲击几下键盘,Path Intellisense就会展示出相应的文件路径,让你轻松完成引用。
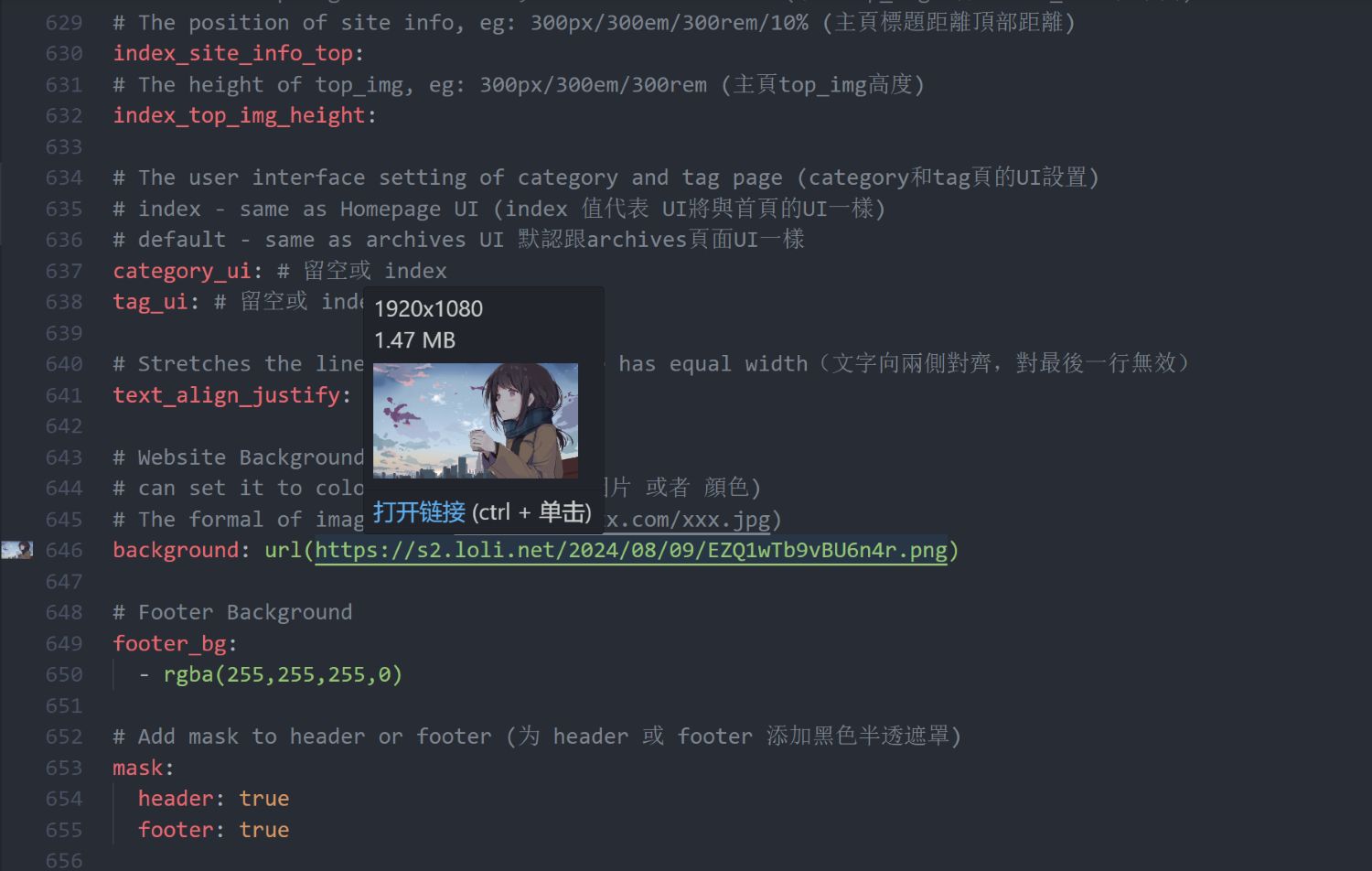
Image preview

Image Preview是一个专为Visual Studio Code设计的高效扩展,它允许用户在代码文件中直接预览图片,无需离开当前的工作流,从而极大地提升了工作效率。这个扩展在代码行号旁显示图像预览,并且在鼠标悬停时也会出现预览,提供了实时预览功能,能够实时检测并解析代码中的图像路径,无论它们是相对路径还是绝对URL。Image Preview支持各种文件类型,如CSS、HTML、Markdown等,甚至可以识别数据URI。它还支持本地文件和网络URL,提供了高度自定义性,允许用户通过配置项调整预览样式,比如设置最大宽度和高度。

Image Preview非常适合前端开发、Markdown写作以及图片资源管理。在编写CSS或HTML时,可以立即查看所引用图片的效果,而不需要频繁切换到浏览器预览。在编辑Markdown文档时,可以快速验证插入的图片是否正确展示。对于大型项目,它可以方便地查看代码中的所有图片,避免了手动查找的问题。Image Preview的安装过程简单快捷,只需通过Visual Studio Code扩展市场搜索并安装即可。无论用户是新手还是经验丰富的开发者,这个扩展都会成为日常工作中不可或缺的工具。
此外,Image Preview还具有智能更新的功能,能够自动检测代码变化,实时更新预览,确保信息始终同步。它的简洁直观的预览效果和全面支持的特性,以及高度定制化和智能更新的功能,使得Image Preview成为提高编码体验和开发生产效率的有力工具。
Error Lens

Error Lens 是一个非常有用的 Visual Studio Code 扩展,它主要改进了错误、警告和其他语言诊断的突出显示。通过安装这个扩展,你可以更直观地看到代码中的问题,从而更快地定位和解决错误。Error Lens 帮助开发者快速发现代码中的错误,直达问题所在,提高了代码调试的效率。安装完成后,需要重启 Visual Studio Code 以使扩展生效。此外,Error Lens 还提供了键盘快捷方式,使得操作更加便捷。通过按住 Alt 键,可以使用数字键选择和导航指示器,进一步提高了使用效率。
Competitive Programming Helper (cph)

超级好用超级推荐的扩展!特别适合热衷刷题以及算法竞赛的小伙伴!
Competitive Programming Helper (cph)是一个非常实用的扩展工具,专门为竞赛编程设计,旨在提高编程效率和准确性。
cph的主要功能特点包括:
- 跨平台支持:兼容多种竞赛平台,满足多样化的编程需求。
- 多语言支持:支持包括C++, C, Rust, Go, Python, Java, JavaScript (Node.js)等多种常见编程语言。
- 一键操作:通过快捷键(如Ctrl+Alt+B)可以运行测试用例,简化操作流程,提高使用便捷性。
- 可定制化:用户可以根据自己的偏好调整设置,甚至参与项目的贡献和开发,增加使用的灵活性和个性化。
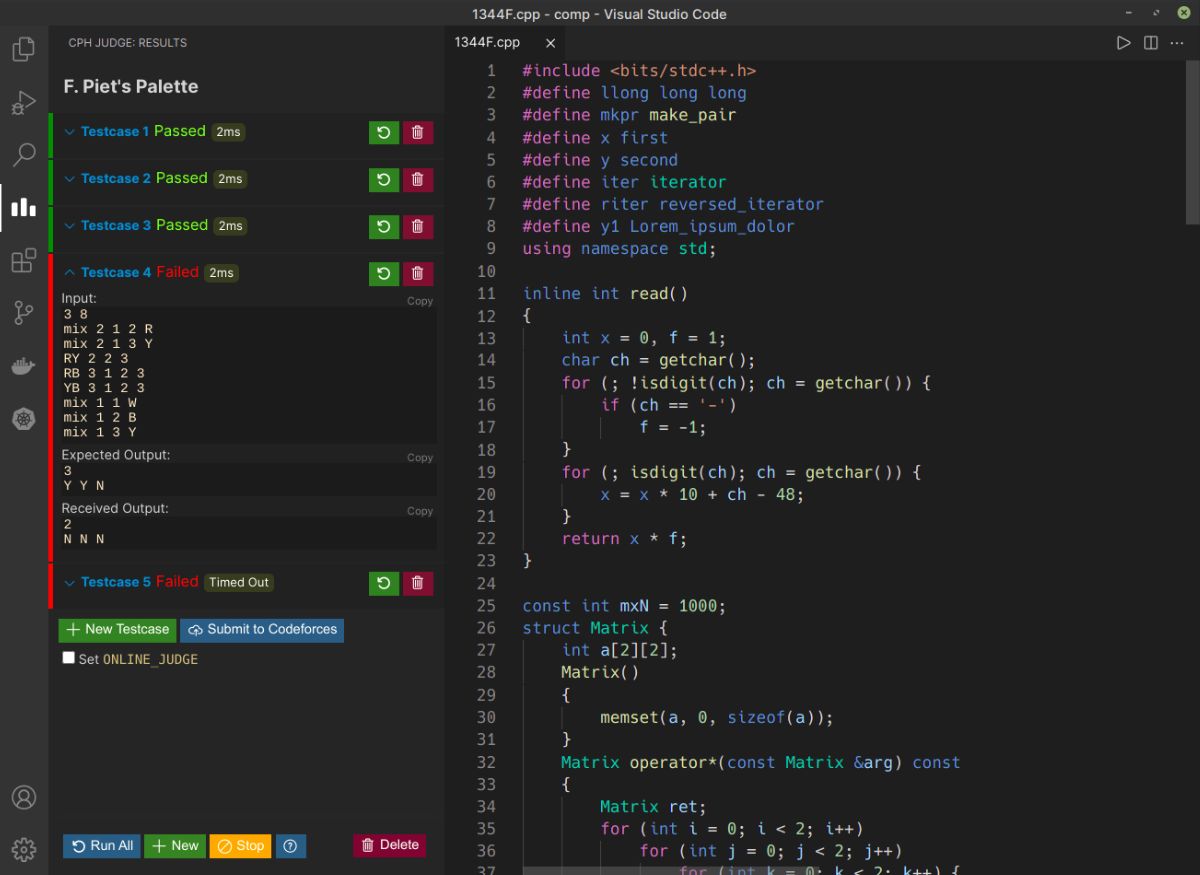
- 样例测试:以样例的方式对代码进行测试,帮助用户检查代码的正确性。
- 错误流输出:如果在代码执行过程中出现错误流,cph会额外显示错误流信息,方便用户进行调试。
用户通过VSCode插件中心安装即可用,简单方便。此外,cph扩展还提供了一个网页插件,可以在刷题时打开要做的题目的页面,然后在VSCode中通过点击网页上面的绿色小按钮,自动创建文件并将所有的测试用例的输入输出复制粘贴过来,用户只需直接编写代码即可。编写完之后,可以通过一键运行判断对错,从而提高刷题效率。

Code Runner

Code Runner扩展是一款强大的Visual Studio Code插件,支持运行多种编程语言的代码文件和代码片段。
Code Runner扩展的主要特点包括:
- 广泛的语言支持:支持包括C、C++、Java、JavaScript、PHP、Python、Ruby、Go、Lua、Groovy、PowerShell、TypeScript、Swift、Julia、Rust、Kotlin、Dart、Haskell等在内的多种流行编程语言,使得这个扩展对于使用多种语言的开发者来说非常有用。
- 便捷的代码运行:可以直接从编辑器或文件资源管理器中运行代码,无需切换到终端或配置复杂的运行环境,提高了使用便捷性。
- 自定义命令执行:允许用户根据需要配置和运行自定义命令,为不同的项目和工作流程提供灵活性。
- 输出控制和展示:直观地在输出窗口中显示代码运行结果,方便调试和结果检查。
- 支持REPL:支持REPL(读取-求值-打印循环),可以提高生产力和效率。
Code Runner扩展的开发者是韩骏,他是VS Code中文社区创始人,该扩展目前已经有了超过450万的下载量,并且在其GitHub项目页面上有详细的文档和社区支持。此外,Code Runner扩展还支持执行自定义命令,使得用户可以根据自己的需求进行灵活配置,进一步提高工作效率。
美化篇
OSU Mode 3

这款扩展比较小众,是我在逛b站时偶然发现,启用后,在敲代码时,键入的字母及按键会俏皮的弹出,甚至右上角会显示连击次数,在达到一定次数后还可以弹出图片,这让枯燥的敲代码的过程变得十分有趣,虽然本质上意义不大,但还是挺有意思的。
我在使用的过程中只开启了按键的弹出,毕竟我认为小小花样可以调情,太花里胡哨就适得其反了。
字母大小、速度以及连击样式与图片都可以按自己的喜好调节,即使追溯起这个扩展的历史有些混乱,但作为使用者我也没有去考虑那么多……
One Dark Pro

它真的很火,因为它真的很不错!超级赞的素颜主题!
One Dark Pro是一款源自Atom的经典主题,现已成为VS Code中最受欢迎的主题插件之一。它的设计简洁而深邃,无论是在编码还是阅读代码时,都能为用户提供舒适的视觉体验。One Dark Pro主题基于Material Design理念打造,提供多种内置风格,包括默认、扁平、暗黑和复古等,以适应不同的工作环境和个人喜好。此外,它还支持自定义配色,用户可以通过设置workbench.colorCustomizations和editor.tokenColorCustomizations来个性化调整颜色方案。One Dark Pro的特色功能还包括与Markdown预览的完美融合,使得文档编写更加美观易读。对于喜欢使用斜体代码的开发者,One Dark Pro提供了可配置的斜体模式,只需在设置中进行调整即可。此外,为了提高Python开发者的体验,它特别兼容了Pylance扩展,允许用户定制语义高亮颜色。One Dark Pro适用于各种开发场景,无论你是前端工程师、后端开发者还是数据科学家,都可以在这款主题下高效地工作。尤其是在长时间编程的情况下,其柔和的色彩搭配有助于减轻视觉疲劳,保持良好的专注力。
Material Icon Theme

特别推荐!
Material Icon Theme无疑是一款让VScode界面焕然一新的必备神器,它不仅极大地提升了开发者的视觉体验,还通过细致入微的设计让代码库变得更加整洁、专业。
首先,Material Icon Theme以其精美的Material Design风格图标著称,这些图标被精心设计并应用到文件和文件夹上,使得开发者在浏览代码库时能够迅速识别出不同类型的文件。这种直观性不仅提高了工作效率,还减少了因寻找文件而浪费的时间。
其次,该扩展插件采用了SVG图形,这意味着图标在不同分辨率下都能保持极高的清晰度,无论是高分辨率的4K屏幕还是低分辨率的普通显示器,都能呈现出完美的视觉效果。此外,Material Icon Theme还支持自定义颜色、透明度和饱和度,让开发者可以根据个人喜好调整图标样式,打造个性化的开发环境。
更令人称赞的是,Material Icon Theme提供了一套完善的设置选项,允许开发者定制文件和文件夹的图标关联,甚至可以导入自己的SVG图标,实现真正的个性化图标设计。这种高度的可定制性使得Material Icon Theme能够满足不同开发者的需求,无论你是前端开发者、后端工程师,还是数据科学家,都能找到适合自己的图标配置。
在实用性方面,Material Icon Theme同样表现出色。它涵盖了多种编程语言、框架和通用文件类型的图标库,满足各类项目需求。同时,该插件还能与版本控制系统如Git紧密集成,显示文件的状态标记,如未跟踪、已修改和已暂存等,帮助开发者更好地管理代码变更。
最后,Material Icon Theme的易用性也是其一大亮点。通过VScode的命令面板或用户设置,开发者可以轻松完成图标配置,无需复杂的操作。这种简单而强大的功能使得Material Icon Theme成为VScode用户不可或缺的扩展插件之一。
综上所述,Material Icon Theme以其精美的图标设计、高度的可定制性、实用的功能以及简单易用的特点赢得了广泛的赞誉。如果你希望让你的VScode界面更具美感和实用性,那么这款插件绝对值得一试。
background-cover

background-cover是一个用于Visual Studio Code(VSCode)的插件,它允许用户替换VSCode界面的整体背景,而不仅仅是代码区的背景。这个插件提供了快捷的图形化配置界面,可以满足基本的配置需求,如设置图片路径、启用/停用插件、背景透明度等功能。用户还可以通过图形界面快捷添加多张图片,并实现随机切换功能。此外,通过修改插件的配置文件,用户可以自定义背景样式,如调整图片大小、位置等,以实现个性化的界面背景设置。
该插件的原理是在VSCode加载、修改插件设置时,自动更新VSCode对应的CSS样式,以实现界面背景的更改。因此,用户可以通过找到插件中配置CSS样式的代码,并按照CSS的规则修改对应内容,来实现想要的效果。这包括调整背景图片的大小、位置以及背景颜色的设置等。
总的来说,background-cover插件为VSCode用户提供了一个方便的方式来个性化他们的开发环境,通过简单的图形化界面或通过修改配置文件来实现复杂的背景设置需求。
注:推荐,但静态壁纸还好,gif动图较占内存
尾声
以上就是我精心挑选而且正在使用的一些VSCode插件,它们各具特色,功能强大,无论是在提升编码效率、增强代码质量,还是在美化编辑器、代码方面,都展现出了非凡的价值。我相信,随着你深入使用这些插件,它们将会成为你编程旅程中不可或缺的伙伴,助你在编码的世界里畅游无阻,探索无限可能。
当然,VSCode的插件生态如此丰富,我推荐的这些只是冰山一角。鼓励大家根据自己的实际需求和偏好,去发现更多适合自己的插件,不断优化自己的开发环境。记住,工欲善其事,必先利其器,一款好的开发工具加上高效的插件辅助,定能让你的编程之路更加顺畅,成就更加辉煌。
最后,感谢大家的阅读,希望这篇博客能为你带来一些启发和帮助。如果你有任何推荐的VSCode插件或者独特的使用心得,欢迎在评论区留言分享,让我们一起学习,共同进步!期待在未来的编程道路上,与更多的你相遇,共同书写属于我们的精彩篇章。
—end—




